Các công cụ viết mã HTML
HTML có thể được soạn thảo bằng các chương trình chuyên dụng như:
Mặc dù vậy, để học và nhớ các thẻ HTML chúng tôi khuyên bạn hãy dùng những trình soạn thảo đơn giản như Notepad (Windows) hoặc TextEdit (Mac). Việc sử dụng những trình soạn thảo đơn giản, không nhắc lệnh sẽ giúp ích cho bạn ghi nhớ các thẻ HTML cần thiết. Chỉ khi nào thành thạo HTML, bạn hãy dùng các phần mềm chuyên dụng giúp tăng năng suất viết mã bằng các tổ hợp phím và cấu trúc gõ tắt cực kỳ thuận tiện như Emmet.
Ngoài ra, nhiều website có thể giúp người dùng viết mã HTML, CSS và JavaScript một cách đơn giản, thuận tiện, không cần phải cài đặt phần mềm lên máy tính. Các website đó cũng hỗ trợ nhiều công nghệ web mới nhất và cho phép người dùng tham khảo rất nhiều template từ các nhà phát triển và người dùng khác. Nếu đăng ký tài khoản, các đoạn code HTML, CSS, JavaScript có thể được lưu trữ lâu dài và chia sẻ cho người dùng khác. Hai trong số website đó là:
Ví dụ sau hướng dẫn tạo một trang web cơ bản dùng Notepad. Bạn đọc có thể sử dụng các công cụ được giới thiệu phía trên để viết mã của mình.
Bước 1: Mở Notepad
- Với Windows 7 trở về trước: Nhấn nút
Start/All Programs/Accessories/Notepad - Đối với Windows 8 về sau: Mở
Start Screenvà gõ Notepad vào ô tìm kiếm.
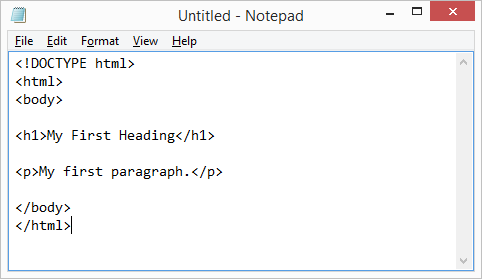
Bước 2: Viết một tài liệu HTML đơn giản
Viết hoặc copy đoạn mã HTML sau vào trong Notepad.
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html> 
Bước 3: Lưu một tài liệu HTML
- Bạn thực hiện lưu văn bản bạn vừa tạo ra bằng cách chọn
File > Save ashoặcCtrl + S. - Đặt tên file là
index.htmhoặc tên khác có phần mở rộng là.htmhay.html - Chọn UTF-8 trong mục Encoding nếu bạn muốn viết trang web có tiếng Việt (bắt buộc).
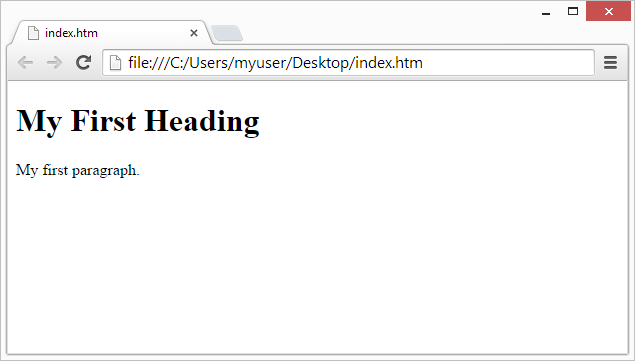
Bước 4: Xem tài liệu HTML trong trình duyệt
Nhấp đúp vào file mới lưu để mở nó trong trình duyệt mặc định. Kết quả như hình dưới: