
Các thành phần của một bố cục
Một trang web thương có bố cục gồm nhiều cột giống tạp chí hay tờ báo.
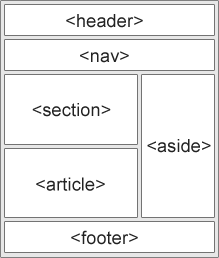
HTML5 bổ sung nhiều thành phần nhằm cấu tạo lên một trang web như ảnh bên. Trong đó:
<header>- phần đầu của trang web<nav>- phần điều hướng (navagation) hay thực đơn (menu)<section>- một phần của trang web<article>- vùng định nghĩa cho hiển thị bài viết<aside>- vùng dành cho sidebar<footer>- vùng chân trang, hiển thị thông tin bản quyền, liên kết...<details>- thông tin chi tiết<summary>- đề mục cho thẻ<details>
Các kỹ thuật dàn trang
Để dàn trang (xây dựng bố cục) cho một trang web, chúng ta thường dùng các kỹ thuật sau:
- Dùng bảng biểu của HTML (kỹ thuật cũ)
- Dùng CSS framework
- Dùng thuộc tính float của CSS
- Dùng CSS flexbox
Dùng bảng biểu
Cách dùng bảng biểu để dàn trang là việc coi cả trang web là một bảng biểu lớn, sau đó ta thêm vào đó các dòng và các cột để định nghĩa các vùng trên trang web.
Cách thiết kế như vậy trước đây dùng nhiều, nhưng hiện nay gặp khó khăn khi dùng bảng thiết kế giao diện để trang web tưởng thích với nhiều kích thước màn hình khác nhau (máy tính, điện thoại, máy tính bảng) hay còn gọi là thiết kế responsive.
Chú ý: không nên dùng bảng để thiết kế giao diện.
Dùng CSS framework
Hiện nay có nhiều CSS framework hỗ trợ việc thiết kế nhanh cho trang web và có hỗ trợ việc phân trang rất nhanh chóng và tiện lợi, hỗ trợ tốt vấn đề responsive.
CSS framework được dùng nhiều nhất hiện nay là Bootstrap. TuHocTin.Net sẽ có những bài hướng dẫn về Bootstrap.
Dùng thuộc tính float của CSS
Theo cách này chúng ta sẽ thiết kế một trang bằng cách chia các phần của trang web ra, thường dùng thẻ <div> để định nghĩa một vùng. Với mỗi vùng này ta dùng thuộc tính float:left; hoặc float:right; để vùng đó hiển thị ở bên trái hoặc bên phải.
Ví dụ:
See the Pen amrWZW by Nguyễn Duy Hiếu (@hieu3210) on CodePen.
Dùng CSS flexbox
Flexbox là một khái niệm mới được định nghĩa trong CSS3 để tạo bố cục cho trang web.
Sử dụng flexbox để dàn trang sẽ làm cho trang web của bạn hỗ trợ tốt trên các kích cỡ màn hình khác nhau (responsive) nhưng nó không hỗ trợ trên các trình duyệt cũ (như IE10 trở về trước).
Ví dụ:
See the Pen JRzAZW by Nguyễn Duy Hiếu (@hieu3210) on CodePen.
